Yax.com Daily Worklog
In November, I wrote articles about the Yax approach to web development, got feedback from colleagues, and began marketing. A link in my Twitter profile led to the first subscription sale on November 13th. Making a first sale was gratifying and I felt upbeat for several days. But as I began further promoting with Twitter, I started to feel discouraged by the sheer effort required to get attention for the project. For me, this is the most emotionally challenging stage of the startup. Feeling I’ve built something of value but not being able to reach people who may appreciate it.
November 1, 2020
I created a custom tag that provides an author bio in the sidebar of each article.
November 2, 2020
Today I published the Yax October worklog.
November 3 to 7, 2020
I spent a few days revising the article, The Yax Way. It’s long (over 4000 words) so I restructured it as a multi-page article. I’ve put a lot of time into the article, but it’s helped me clarify my thinking about this new approach to web development.
November 8, 2020
I finished a second draft of the The Yax Way and added photos and pull quotes to create some visual appeal. I started contacting friends and colleagues to ask for feedback on the article.

November 9, 2020
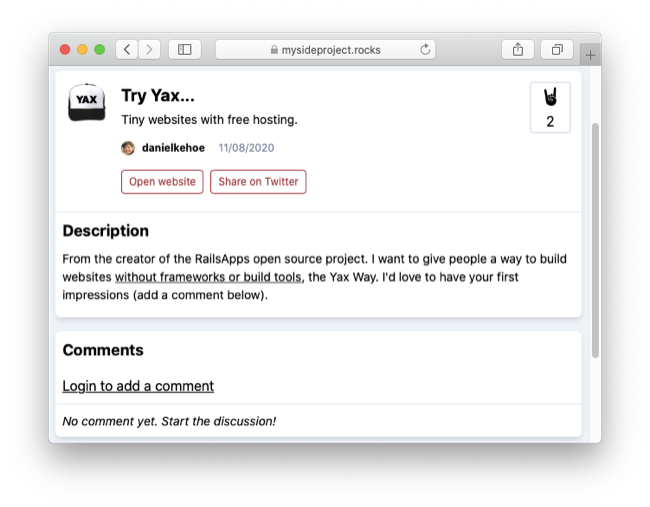
I initiated my first small experiment promoting the site. A Hacker News reader posted an announcement about his website, mysideproject.rocks, encouraging people to post their side projects to get comments and feedback. I posted try.yax.com and paid $20 to have it “promoted” to appear as #3 on the list. After 24 hours, I got 62 visits. There weren’t any comments. I also mentioned try.yax.com in a comment on Hacker News and got 13 visits. Out of a total of 75 visits, one person tried deploying the demo template (I call that a conversion). I used the Crisp live chat to ask 13 visitors for feedback but no one responded to the chat invitation. It seems live chat isn’t a way to ask for feedback.

November 10, 2020
I made revisions to The Yax Way article based on feedback from web component experts on the Polymer Slack channel (Thomas Allmer and Benny Powers, thanks!).
November 11, 2020
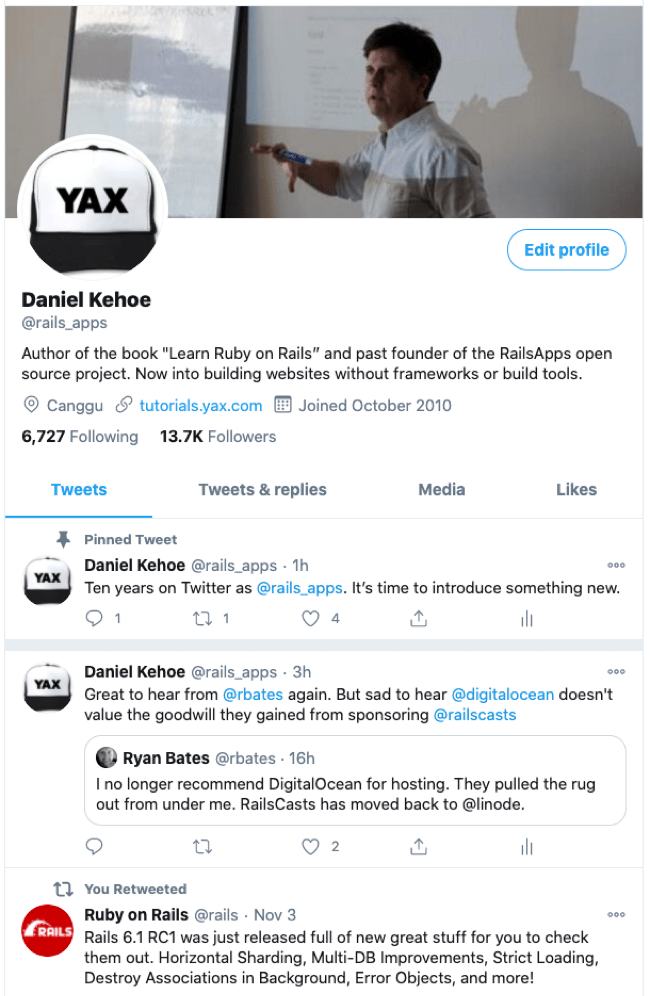
My Twitter @rails_apps account has over 13,000 followers but I’ve tweeted less than a dozen times in the past few years. I used to post Rails tips and announcements about new tutorials and example applications. Today I changed the profile picture from a Rails cap to a Yax cap and tweeted a teaser message: “Ten years on Twitter as @rails_apps. It’s time to introduce something new.” I also added a link in my Twitter profile to tutorials.yax.com. Two days later, the link in my Twitter profile resulted in the first Yax tutorials subscription sale.

November 12, 2020
I began working on a Beyond Rails article intended for the people who are visiting the web pages for my Learn Ruby on Rails book.
November 13, 2020
Milestone! The Yax tutorials got a first subscriber! His name is Peter Blackledge and he signed up for a $19/month subscription. Thanks, Peter! He found the site from the link in my Twitter profile. He responded to my welcome email replying, “I have a non-technical, non-coding background. Like to dabble with code but would not claim to be a coder. I have your RoR ebooks so already have a sense of your abilities and approach. I’m very interested in and easily persuaded by your argument that web development can and should be simplified, made more accessible, etc. I’m wondering if it might be useful for a simple information-providing site that I’ve just started to think about. So I’ve committed to a Patron subscription to encourage myself to keep digging.”

November 14, 2020
More revisions to The Yax Way article based on feedback from colleagues.
November 15, 2020
I began working on an ad for “Beyond Rails” for use on my site at install-rails-mac.com.
November 16, 2020
I had a discussion with web component experts on the Polymer Slack channel (Serhii Kulykov and Pete Carapetyan, thanks!) and made further revisions to The Yax Way article. Beyond content revisions, I improved the pagination because it wasn’t obvious that the article has multiple pages.
November 17, 2020
I finished the “Beyond Rails” ad. It’s a custom HTML element that implements a CSS flip card. I’ll revise the install-rails-mac.com site before I add the ad.
November 18, 2020
Peter Blackledge noticed problems with deploying Yax templates to Render.com. I asked for help on the Render.com Slack channel and within a day, the team at Render submitted a pull request on the template repo that fixed the problem. It’s great support when it’s not just a suggestion but an actual patch. In the evening, I gave a career talk to graduates of the coder bootcamp Avion School in Manila.
November 19 to 20, 2020
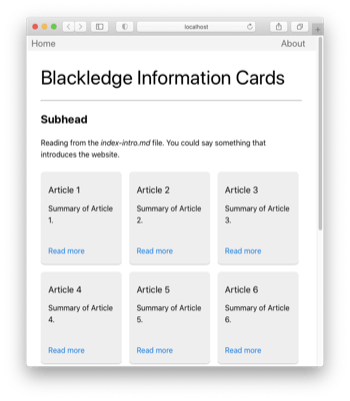
Peter Blackledge gave me a description of the simple website he wants to build so I created a bespoke Yax template yaxt-blackledge-infocards for Peter. He needs something simpler than the Hugo static site generator that he’s used previously. I’m pleased with the template. I created five HTML custom elements that read from markdown files (for content) and a manifest file (for navigation). It’s really the first test of the Yax approach (in this case, “JAMstack without build tools”).

November 21, 2020
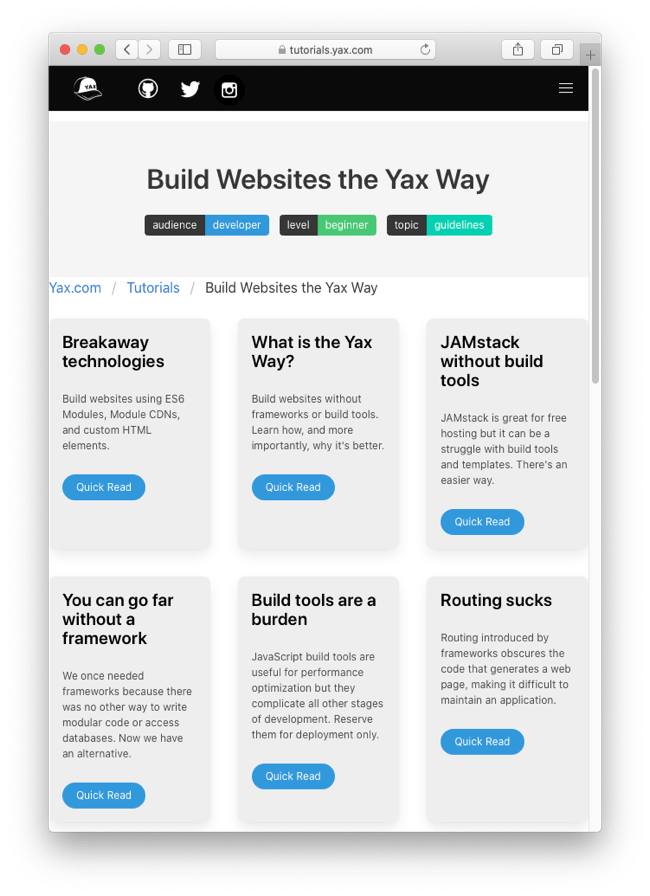
After calls with friends and colleagues in San Francisco, I realized The Yax Way article is too long for many people to read. I decided to borrow from the yaxt-blackledge-infocards template and create a summary page with “info cards” for the main points from the article.

November 22, 2020
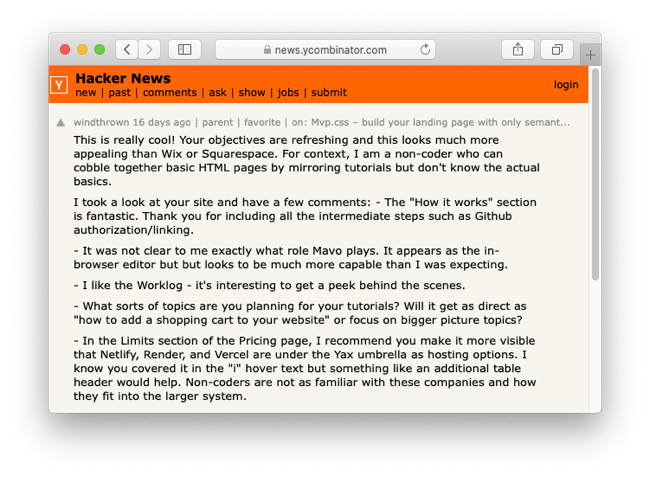
I saw a discussion on Hacker News about one of the “classless” CSS stylesheets I used for the Yax tiny sites templates. I posted a comment with a link to the sites.yax.com site and asked for feedback. I got one comment in reply which was very encouraging. From the user windthrown on Hacker News:
“This is really cool! Your objectives are refreshing and this looks much more appealing than Wix or Squarespace. For context, I am a non-coder who can cobble together basic HTML pages by mirroring tutorials but don’t know the actual basics. I took a look at your site and have a few comments: - The “How it works” section is fantastic. Thank you for including all the intermediate steps such as Github authorization/linking. It was not clear to me exactly what role Mavo plays. It appears as the in-browser editor but but looks to be much more capable than I was expecting. I like the Worklog - it’s interesting to get a peek behind the scenes.”
I was surprised by the comment, “I like the Worklog.” Whenever I write a new worklog entry, I wonder if it has value for anyone other than me. So I was gratified the Hacker News reader mentioned it.

November 23, 2020
I updated my LinkedIn profile to add Yax.com and created a Yax.com company profile page on LinkedIn. I was amused that LinkedIn notified all my connections with a message, “Congratulate Daniel for starting a new position as Founder at Yax.com.” A dozen people gave “thumbs up” or “clapping” reactions. LinkedIn is trying to be “Facebook for work” which is silly but I’ll try posting a few things and see if I get some engagement. I signed up for an online graphics tool named Stencil and created some graphics for posts to LinkedIn, Twitter, and the @yaxdotcom Instagram account.

November 24, 2020
I created a custom HTML element for an advertisement for the tutorials. I’ll place it in the sidebar on some of the articles. I also wrote an article, Breakaway Technologies.
November 25, 2020
I wrote two articles, What is the Yax Way? and JAMstack without build tools.
November 26, 2020
I wrote an article, Benefits for designers.
November 27, 2020
Peter Blackledge emailed an evaluation of the Hugo static site generator relative to Yax.com, and I published the blog post, Comparisons with Hugo. His take on Hugo? “Compared with Yax, it’s a time-sink.” Of course, Peter was trying to build a simple website using Hugo, which was overkill. Still, I believe Peter’s experience validates that there is a niche for Yax.com for simple sites for non-coder users.

November 28 to 29, 2020
I went to the beach at Sanur for the weekend with friends.

November 30, 2020
I’m just starting to use Twitter to drive traffic. I pushed 2 tweets linking to my blog post Comparisons with Hugo and got 19 new visitors. I pushed 4 tweets linking to the article JAMstack without build tools and got 7 new visitors. Interestingly, I got more visitors from a reply to one of DHH’s tweets. David Heinemeier Hansson, the creator of Rails, tweeted, “We now have ES6, with module support, in browsers. And HTTP/2 widespread. What does programming JS for that future look like?” I replied with a link to my Beyond Rails article. Even though my link was buried in a reply stream, the article got visits from 37 new visitors over the next day.
Previous: Worklog for October 2020 - [Next: Worklog for December 2020]()