Yax.com Daily Worklog
In October I completed the minimum viable product for Yax.com. Enough pieces are in place for me to show people what I’m building and ask for feedback. I completed 18 website templates and created a new yax.com home page to explain, “What is Yax.” I added analytics so I’ll know when someone is visiting the website.
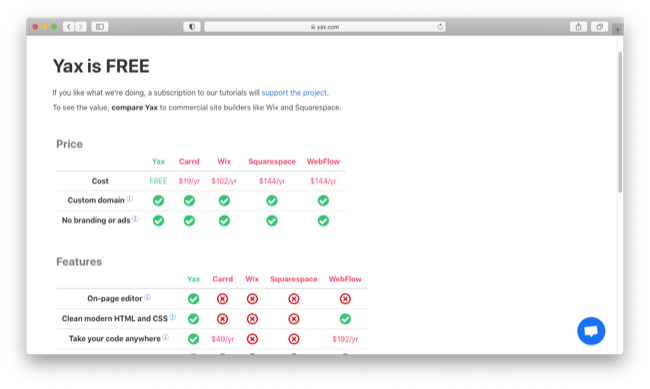
I also wrote an article, The Yax Way, to explain why we should build websites without frameworks and build tools. On the simplest level, Yax helps people build websites, like the successful commercial site builders Wix, Squarespace, and WebFlow. I don’t think there’s much opportunity to compete with the commercial site builders with a site that offers websites for free (in principle, perhaps, but it is difficult to take marketshare without money for ads and marketing). Instead, I’d like to show developers there is a new way to build websites and build some interest around a new approach.
I’m happy with Yax progress in October and looking forward to taking on new challenges in November.
October 1, 2020
A few days ago, Lea Verou, the originator of Mavo (the online editor I use for Yax templates), wrote a blog post, The Failed Promise of Web Components, which got a lot of attention on Hacker News and Twitter. I share her point of view, that web components have great promise but the technology has been derailed, “by JS frameworks aficionados, who revel in complex APIs, overengineered build processes and dependency graphs that look like the roots of a banyan tree.” She suggests we need a carefully curated directory of web components. I think we need more examples of how to build and use web components (which I’m doing with the Yax tutorials).
October 2, 2020
Today I published the Yax September worklog. I also revised the Try Yax landing page with suggestions from designer Ciarán Hanrahan.

October 3, 2020
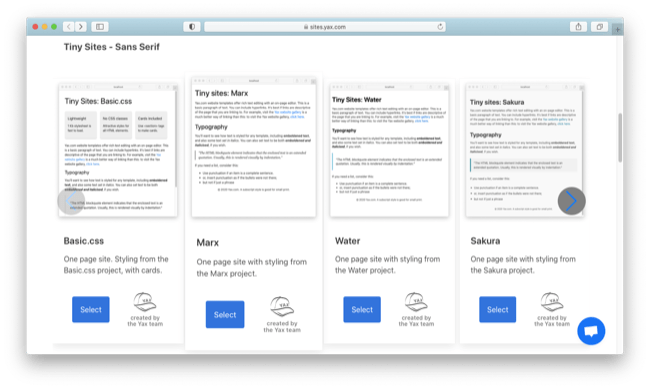
Right now the sites.yax.com website has just one example template. Today I started building Yax templates for “tiny sites” (one page websites with simple layouts). I started with a collection of classless CSS designs I found on GitHub. Classless CSS stylesheets are the easiest way to make simple web pages more attractive. They improve the appearance of standard HTML tags and don’t require learning and using any CSS classes (thus, “classless”). I finished four new templates in a few hours.
October 4, 2020
I built six new templates for tiny sites using classless CSS designs.

October 5, 2020
I added six more templates for tiny sites, including five using “dark mode” themes. I also learned how to sort FaunaDB results so I can apply ranking to display the templates at sites.yax.com.
October 6, 2020
People look for licenses and codes of conduct before they decide to support an open source project. I added a license notice to all the Yax website templates, using the Creative Commons CC0 1.0 Universal (CC-0) license for the templates. The license releases the templates into the public domain without any need to attribute the original source. The software for the open source project is covered under the MIT license. I also added a code of conduct.
October 7, 2020
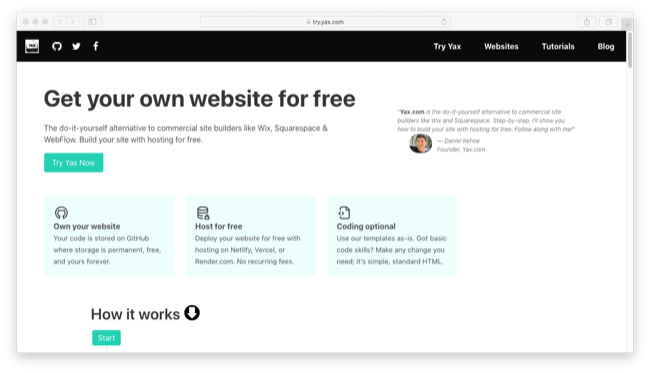
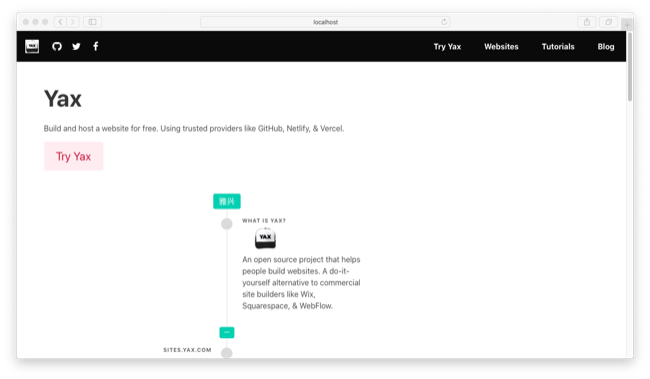
I created a new yax.com home page. It serves to explain, “What is Yax.”
For six months, yax.com has had a placeholder home page.

Here’s the new home page design. Very minimal. No stock photos.

October 8, 2020
I prepared a Yax pricing and comparison table and added a pricing link to the Yax navbar and footer. People like to check prices when they encounter a new service. This was fun because clicking the pricing link reveals, “Yax is FREE.” 😄

October 9, 2020
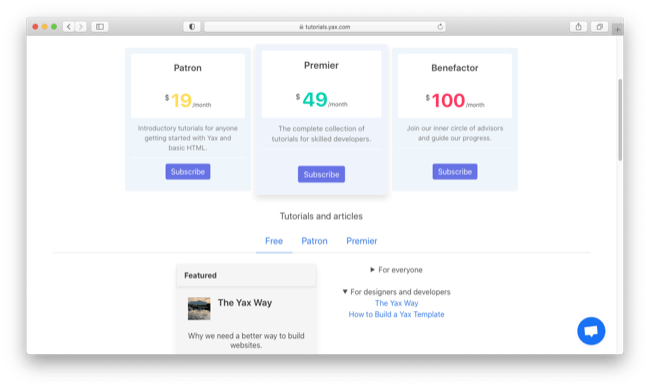
Yax.com is almost complete, in terms of the functionality I feel is a minimal requirement. But there’s no way to monetize the project yet, so I set up a new account on Stripe and added a sign-up for subscriptions to the Yax tutorials. I considered price points and chose $19 and $49 for “Patron” and “Premier” subscription levels. There’s also a $100 “Benefactor” level to anchor the high end. I’d like to build out Yax to be a marketplace of useful website templates but for now, I hope to generate revenue by selling tutorials.

October 10, 2020
I tested on-page editing of templates and found an issue with Mavo. A few weeks ago, GitHub changed its repository default branch name from “master” to “main” (a change with best of intentions but controversial with many unforeseen consequences). I changed all the templates mv-storage value to explicitly read from the main branch to avoid the issue. I also
noticed problems with Mavo on-page editing. It doesn’t always read updated content (looks like a timestamp issue because the changes are successfully committed but they are not updated on the page after logout and refresh).
October 11, 2020
Before I encourage visits to Yax.com, I want analytics in place so I can learn where visitors are coming from and which pages they are viewing. I set up tracking with Segment which provides a single snippet of code that can route tracking data to multiple analytics providers. I looked at a few Google Analytics alternatives but decided for now just to route tracking data to Google Analytics. I also added Crisp chat to all Yax pages.
October 12, 2020
My artist friend in Manila sent new Yax logos which I installed, along with SVG icons for navbar and footer social media links. Nothing amazing but good enough.

October 13, 2020
Google Analytics needs tweaking to accommodate cross-domain tracking so a visit referred from blog.yax.com to try.yax.com is not seen as coming from another website. I set up cross-domain tracking and named the home pages of each subdomain site so Google Analytics can distinguish the index pages correctly.
October 14, 2020
I set up a Segment server-side event to track deployment of templates, as well as Google Analytics goals for “template deployed” and tutorials “plan selected.” I made some other small fixes (fixed the navbar hamburger menu, added a button to close the modal when selecting templates).
October 15, 2020
I read a blog post titled Drive Growth by Picking the Right Lane. There are only three lanes to growth: performance marketing (Facebook and Google ads), virality (network effects with word-of-mouth, referrals, invites), and content (with discovery driven by search). It seems “content” is my lane if I intend to reach people with my tutorials. I read about 34 identified growth strategies in a report from Darko Gjorgjievski of ZeroToUsers, based on an analysis of 482 founder interviews on Indie Hackers (great report). On Darko’s list, #8 is “having an existing media brand” and #9 is “using your own network.” It remains to be seen whether my RailsApps supporters will be interested in Yax.
October 16, 2020
Day trip to the island of Nusa Penida off the coast of Bali.

October 17, 2020
Set up Yax web pages with the og-image tag for social media postings.
October 18, 2020
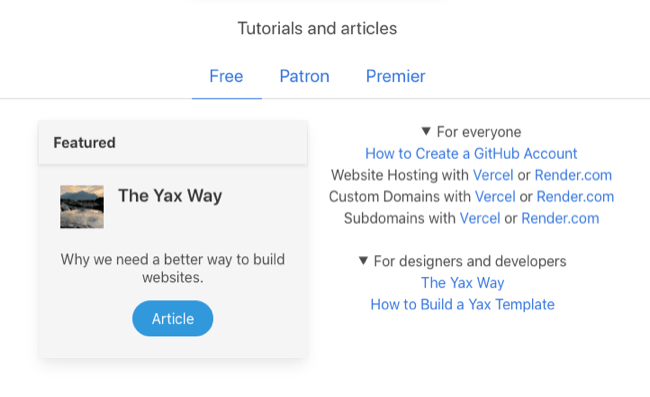
I added a tabbed interface to the tutorials.yax.com layout to organize the lists of tutorials and articles.
October 19, 2020
I finished revising the tutorials.yax.com home page using Bulma tabs.

October 20, 2020
I started writing an article, The Yax Way, to anchor the content marketing strategy. I want to explain why we should build websites without frameworks and build tools.
October 21 to 23, 2020
Three day trip to Amed, a beach village on Bali’s northeast coast, with some stops for sightseeing.

October 24 to 25, 2020
Revising the article, “The Yax Way.”
October 26 to 27, 2020
Diving deep into reading about the relationship between technology and social organization for the article, “The Yax Way.”
October 28, 2020
Today is six months since I began the Yax project. I’ve built the minimum viable product but I haven’t begun to market the project and explore product-market fit. I’m trying to remember what it felt like when I started the RailsApps project. At the time, I was writing tutorials for my own benefit but got so much positive feedback that I decided to start selling tutorial subscriptions. I can attribute that to the popularity of Rails and the deep need for more (and better) tutorials. Now I’ve built something no one knows they need (yet). I’m guessing it will take six months of effort to get traction and see growth of visitors and revenue.
Right now there are two products. First is sites.yax.com, which is a dozen templates people can use to build websites for free. Initially I’m not expecting any revenue from sites.yax.com, though in the future it could be a marketplace for templates (for that to happen, it needs a large pool of designer/developers to produce templates and visitors to purchase them). Initially I’ll look for revenue from tutorials.yax.com. I’ve successfully sold subscriptions to tutorials before, with RailsApps, so it’s a familiar business model (and perhaps my reputation and user base will help). It will be content marketing, which is a long slow slog to revenue, as it takes time to build awareness and traffic.
October 29 to 30, 2020
Revising the article, “The Yax Way.”
October 31, 2020
Published a first draft of the article, “The Yax Way.” Got very helpful feedback from my friend Guy Bedford.
Previous: Worklog for September 2020 - Next: Worklog for November 2020