Yax.com Daily Worklog
In September I completed sites.yax.com which hosts a gallery of Yax website templates. Yax will only become useful when visitors can find website templates they want to use. I hope to build a few example templates in October. I’d also like to find designers and developers willing to contribute templates to the project. To that end, I wrote a tutorial, How to Build A Yax Template.
I showed Yax.com to three people this month (the first people who have seen the project) and got great feedback. With templates in place next month, I can begin showing the site to more people.
September 1, 2020
My friend Tony Ennis asked for help with his EditMode startup today. He’s nearing an initial release of the product and will soon start trying to acquire his first customers. EditMode provides on-page editing of websites for companies that need to accommodate non-technical users updating web page content. EditMode is like Mavo, the on-page editor I use for Yax, but Tony is targeting integration with React and Rails for enterprise applications. He gave me an EditMode demo and we talked about how to market the product to Rails developers.
After looking at Yax.com, Tony put me in touch with product designer Ciarán Hanrahan in Dublin, who promptly created a website with Try Yax. The first thing Ciarán said was, “Oh wow, I can edit inline :)” We talked about the marketplace for templates on ThemeForest and Webflow and he agreed there’s a need for templates that can be created by designers without the complexity of web application frameworks. It was great to start a dialog and begin getting feedback about Yax.
September 2, 2020
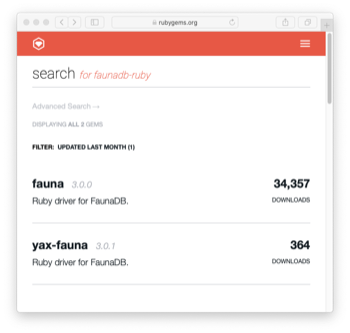
For two weeks, my top unfinished task has been setting up a database to record visitor use of Try Yax. I’ve been trying to do it with a Ruby function running on Vercel that sends data to the Fauna database. Ultimately, the delay stems from my choice to develop the function in Ruby. I much prefer Ruby as a language over JavaScript but I’ve found both Fauna and Vercel have poor support for Ruby. The faunadb-ruby gem is languishing in neglect. Fauna has an open pull request for a patch that will bring the gem up to date and eliminate gem dependency conflicts but it has been untouched for over a month. I’ve attempted to use the patched gem directly from GitHub but Vercel fails to install gems from GitHub. I’m ready to explore other options, like using a database other than Fauna, using Render.com instead of Vercel, or switching to JavaScript, but first I’ll make a final effort to get help from Fauna and Vercel. I sent a direct message on the Fauna Slack channel to one of the support staff to ask to get the faunadb-ruby gem updated. For Vercel, I created a test project and carefully documented each step needed to reproduce the problem. I opened a support ticket but the initial response was not encouraging, as the Vercel support team member ignored the provided test case, suggesting, “I recommend that you try a minimal example to understand how it works.” After I pointed out that I’d provided a test case, he apologized and asked, “Allow me more time to dig deeper into this issue.” The availability of documentation and support is often the biggest limitation to adoption of any technology. That’s why I’ve worked for years to write about the technology I use, to make it more accessible to more people. I’ll see if I can get my questions answered.
September 3, 2020 and September 4, 2020
Worked on my monthly retrospective and published the August worklog.
September 5, 2020
I asked a friend in Manila to design a logo for Yax. I showed her the RailsApps logo and explained I want to preserve some identity with the people who already know me by using the cap motif, but more stylized and minimalistic.

I explained YAX stands for “yet another unknown” like an algebraic ‘x’ and the symbolism is “put on your thinking cap” or “put on a work hat and get to work” because yax.com is for do-it-yourself websites.
September 6, 2020
I had a helpful conversation with Summer Schrader, the product manager for drivers at Fauna. Realistically, it won’t make sense to wait for an update to the faunadb-ruby driver as Fauna intends to deprecate driver support for the Ruby language. JavaScript developers are the primary users of Fauna, not Ruby developers. Though it’s not the outcome wanted, I appreciate that Fauna reached out to me and was candid about their plans.
September 7, 2020
I can still use the Fauna database with my Ruby function, if I can get Vercel to load the patched faunadb-ruby driver from GitHub. I got a response from Vercel support about the problem installing Ruby gems from GitHub. The support engineer suggested adding a configuration file. I tried it but it didn’t work. Vercel support really hasn’t been helpful. So I just forked the patched faunadb-ruby gem and published it under my own name on the RubyGems server. Got the problem solved in less than 2 hours. Now I’m logging use of Try Yax to the Fauna database and I can move on.

September 8, 2020
I decided I wanted to get email alerts in my inbox when a visitor tries the Try Yax demo. I decided to use Sendinblue to send the alerts. There are other email service providers I could use for transactional email (Twilio Sendgrid, Mailgun, Pepipost) but I already have an account with Sendinblue and they will send 300 emails per day at no cost. I tried the Sendinblue Ruby gem but it didn’t work on Vercel (again, problems with Vercel, this time because they don’t support the libcurl libraries that many gems use for API calls). So I just went ahead and implemented the API call needed to send an email with Sendinblue using the Http.rb HTTP client gem (it doesn’t require libcurl). I got it working. Now when someone tries the Try Yax demo I get an alert in my inbox.

September 9, 2020
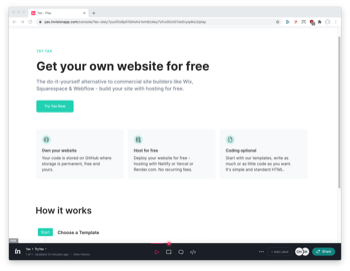
Today I began building sites.yax.com, a gallery of Yax website templates, giving visitors a choice of websites to deploy. I created a GitHub repo and played around with a page layout. I looked at how to implement repetitive elements in LitHtml. LitHtml has a repeat directive but the folks on the Polymer Slack channel suggest to use ordinary JavaScript (map or forEach) if the data is only fetched once.
September 10, 2020
I implemented a <yax-template-card> custom element that displays information about each website template. This element will be consumed by a <yax-template-gallery> tag to generate the template gallery. I began exploring how to read data from a Fauna database to populate the template gallery. Fauna has its own FQL, Fauna Query Language. It’s much closer to a functional programming language than other querying languages like SQL, the best known query language for retrieving data from a database. It’s interesting and I might grow to like FQL, but I struggled to find a good example and understand a simple query that gets all the templates from a collection.
September 11, 2020
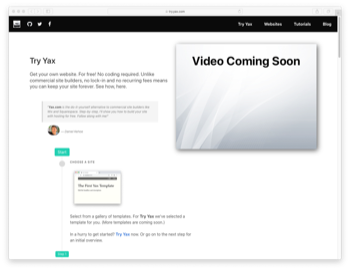
Today I had a video call with product designer Ciarán Hanrahan for feedback about try.yax.com. It took him 15 minutes to rework the Try Yax landing page and make some major improvements, just using typography and changing copy to better communicate the Yax.com marketing message. It was amazing to see what he could do so quickly.


September 12, 2020
Today I figured out how to get my templates collection from the Fauna database to populate the Yax template gallery. I don’t really grasp FQL, the Fauna Query Language, and I got sidelined by confusion about how to pass an array into LitElement for rendering. But got it all working after finding a good example of fetching API data for use in LitElement.
September 13, 2020
I remember Steve Jobs would say at every product rollout: “And best of all, it just works.” I had one of those rare moments today implementing access control on a Fauna database. I was working on the <yax-template-gallery> custom element that displays a gallery of Yax templates using data queried from a Fauna database. Up until now, I’d been using an all-privileges server key to access the database. It’s a bad idea to use an all-privileges key in JavaScript that runs in a browser (anyone can look at the script, pick out the key, and gain full access to the database). Fauna advertises its Attribute-Based Access Control (ABAC) feature that manages database access privileges inside the database. I used the Fauna dashboard to create a custom access key that only allows read access to the templates collection. Then I replaced the all-privileges server key with the custom access key. It just worked. When technology “just works,” I’m happy.
September 14—20, 2020
For almost a week, I worked on styling the <yax-template-gallery> custom element like a Netflix carousel, displaying a row of templates with buttons to move additional templates into view. I ran into a problem caused by JavaScript timing. I’m using the Swiper JavaScript library for the slider effect. The Swiper library has to be initialized after data is received from Fauna and the <yax-template-gallery> element is rendered. Got it working with help from the developers on the Polymer Slack channel.
September 21, 2020
Today I deployed sites.yax.com to Netlify.

I updated the Yax navbar and footer to include a link to sites.yax.com as “Websites.” The navbar and footer are custom elements hosted on assets.yax.com so it was a quick tweak to add the new link.

September 22—27, 2020
I had to decide between starting to build example templates or writing a tutorial to show others how to build Yax website templates. I opted to write the tutorial “How to Build A Yax Template.” It was particularly interesting to write about Mavo, the on-page editor, and learn about its options for rich text editing and replacing images. I also added a bonus section on web components to show how HTML code for a navbar can be encapsulated as a custom element.
September 28, 2020
I finished writing the tutorial, How to Build A Yax Template. The pages are visually dull. I added photos from my February trip to Japan. Then I created the @yaxdotcom Instagram account. I’ll post the photos from the tutorials to Instagram as I add new tutorials.

September 29, 2020
I want to add website templates to the sites.yax.com gallery: - templates for one page “tiny sites” - templates for starter sites with various CSS frameworks
I began work on the yaxt-cssforest-bootstrap template, using the popular Bootstrap CSS framework.
September 30, 2020
Today I tested deployment with the new template and improved the exception handling for the deploy.rb function.
Previous: Worklog for August 2020 - Next: Worklog for October 2020